Studio User Manual / Version 2107
Table Of Contents
You can add teasers to your site which link to your eCommerce products, using the Product
Teaser content type. By default, the teaser text and image is taken from the eCommerce
content, but you can overwrite this with your own content.
Creating a Product Teaser
To create a new product teaser, do as follows:Select a product in the Product view of the Library.
Right-click the product and select from the context menu or click the Create Product Teaser icon in the toolbar. The New Product Teaser dialog opens up. Here you can change name and folder.
A new
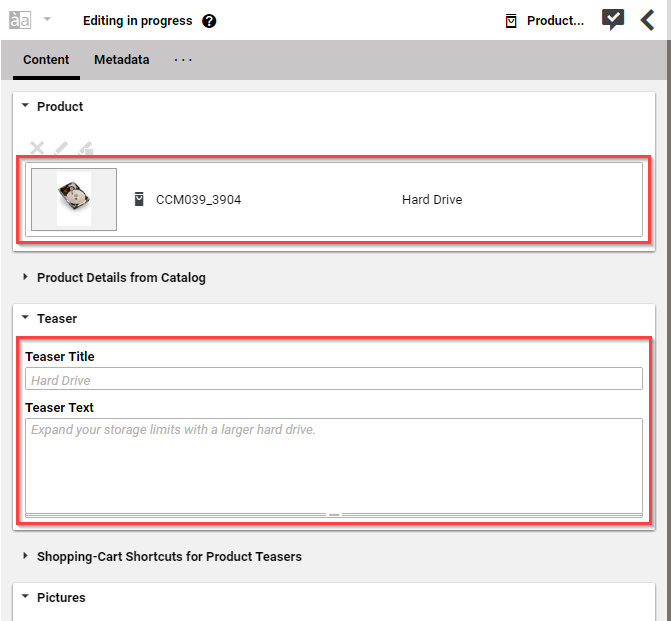
Product Teasercontent item opens up. The product is already linked in theProductproperty and the teaser title and teaser text are taken from the eCommerce product.You will most likely overwrite the teaser texts with a more engaging description. Simply start typing in Teaser Title and Teaser Text fields.
In the Shopping-Cart Shortcuts for Product Teasers select if you want to show a Shop Now button, which opens an overlay for buying, on the teaser (Display Buttons and Detail Preview) or not (Do Not Display Cart Functionality. By default, the settings are taken from the page in which the teaser is used (Inherit from Page).
You can also overwrite the product image that is by default taken from eCommerce. Add a picture to the Pictures field which is simply a link list field for
Pictureitems (see Section 4.6.5, “Editing Link Lists” for details).Save your changes.
Add the product teaser to your site.
The site will show now the product teaser with your adapted description and image.