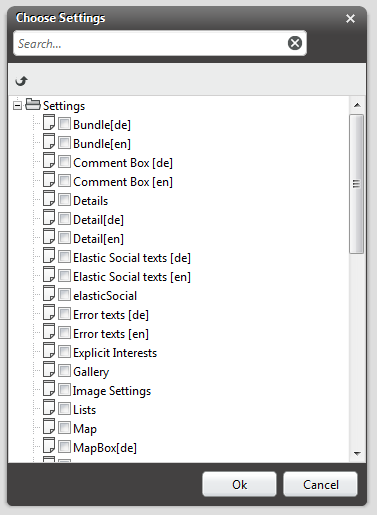
The content chooser allows the user to fill a link list by selecting documents from a list of checkboxes. The checkable items are documents read from a configurable folder and a configurable content type. The selection will be applied to the corresponding link list afterwards.
The content chooser is used for the settings property of the article document form.
How to configure a content chooser
Several usages of the content chooser can be found in the document forms of
Blueprint. The AdditionalToolbarItems plugin
is used to link the OpenContentChooserAction to the toolbar of linklist
and provide a selection for it. The folder names where the selection items should be read from
are passed to the action via the parameter folders. An example
configuration of the content chooser action is shown below.
<ui:iconButton tooltip="{Blueprint_properties.INSTANCE.Features_action_tooltip}">
<baseAction>
<contentchooser:openContentChooserAction
rootNodeName="{Blueprint_properties.INSTANCE.Features_root_name}"
dialogTitle="{Blueprint_properties.INSTANCE.Features_dialog_title}"
iconCls="btn-linked-settings"
bindTo="{config.bindTo}"
valuesExpression="{config.bindTo.extendBy('properties', 'features')}"
folders="/Sites/Corporation-en/Editorial/Products/_Product Features"
contentType="CMArticle"
singleSelection="false"/>
</baseAction>
</ui:iconButton>
In this example all CMArticle documents of the folder
/Sites/Corporation-en/Editorial/Products/_Product Features are shown in the
content chooser. Additional folder names can be set, using comma separated values.