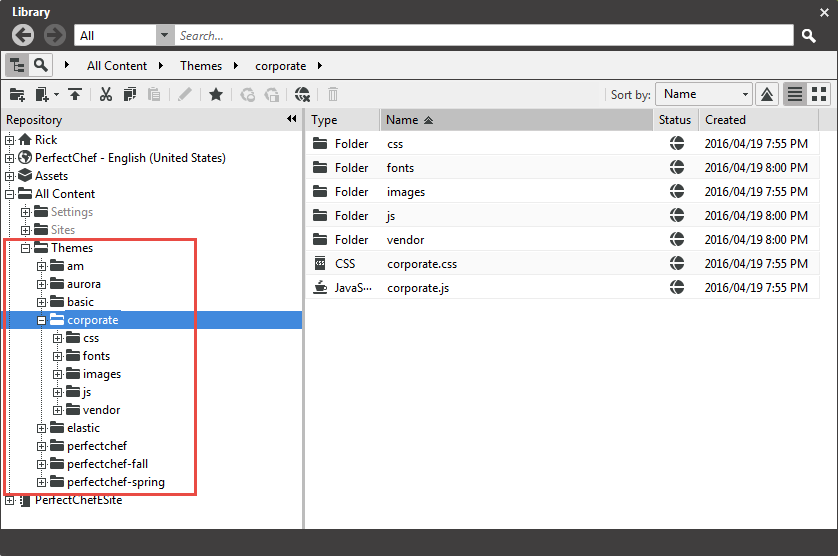
In order to edit the web resources you need to know how the workspace is arranged. Web resources are organized in themes, where each theme is a separate module. A theme consists of a set of related resources, typically
Templates (FreeMarker)
CSS
JavaScript
Images
Fonts
Third-party libraries (for example, jQuery)
A site can aggregate multiple themes, so you can easily share common web resources among different sites. CoreMedia Blueprint currently contains the following themes for the example websites. Some extensions, such as asset management, contain additional web resources: