Requirements
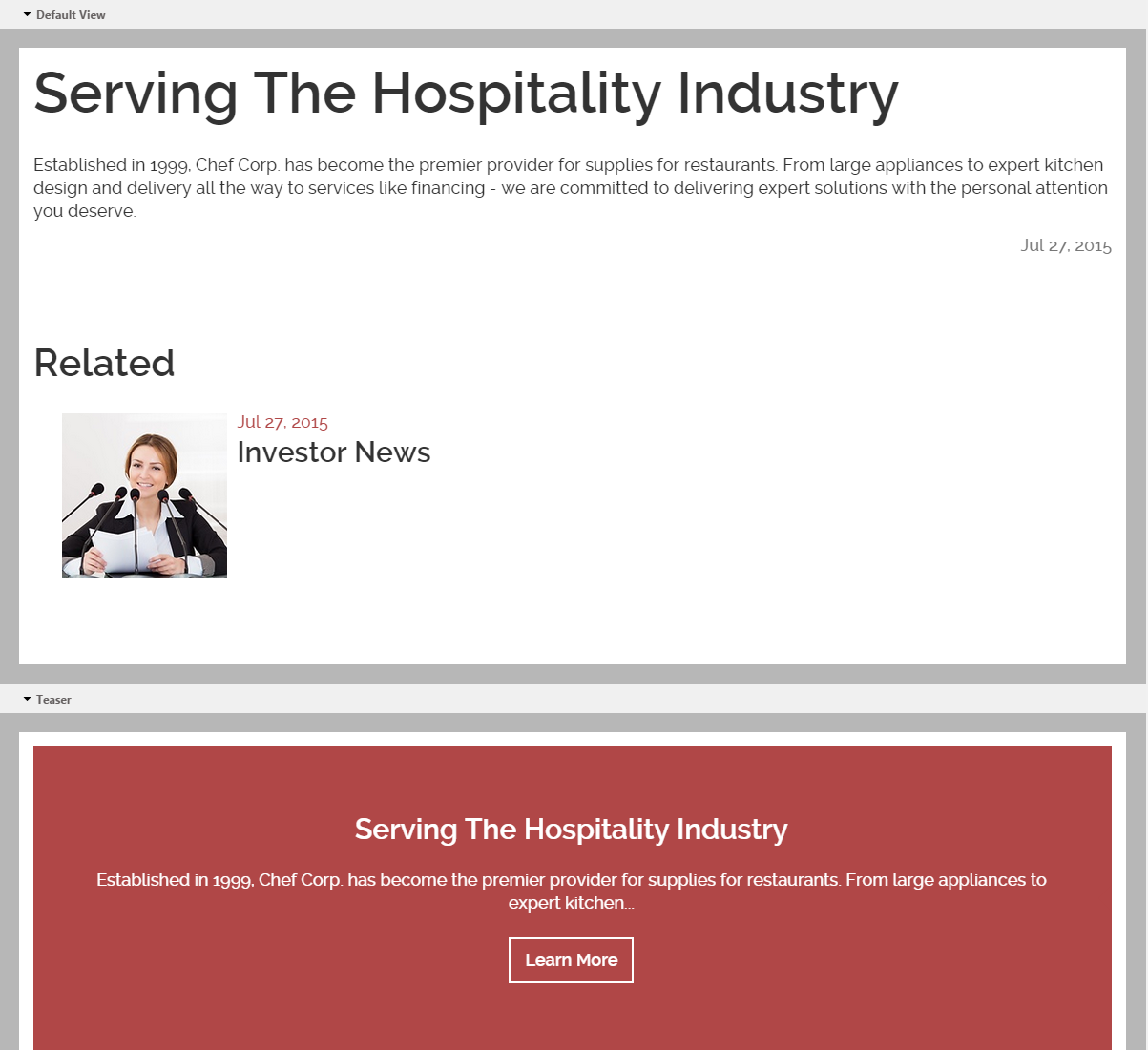
Most websites present short content snippets as "teasers" on various pages. Content and layout for teasers should be flexible but manageable with minimum effort.
It is a common requirement to automatically derive abbreviated content teasers without the need to duplicate any content items. In some cases, editors wish to create distinct teasers for a content item that don't reuse any information from that item.
Example: An editor wants to point to an article using a specific image that is not part of that article. Or: An editor wants to promote an article on a page with a teaser that is not the default teaser (using different text, image, or layout).
Solution
In CoreMedia Blueprint all content types for content and pages extend from the
abstract content type CMTeasable. It defines common properties and business rules
which provide all types inheriting from CMTeasable with a default behavior
when displayed as a teaser.
| Type | Purpose |
|---|---|
teaserTitle
| The title of the content item when displayed as a teaser. |
teaserText
| The text of the content item when displayed as a teaser. |
Table 6.13. Properties of CMTeasable
Fallbacks to automatically display the shorter teaser variant of properties are implemented in
the content bean implementation for CMTeasable. For example, the
teaserText of a content reverts to the detailText if no
teaserText has been entered by an author.
For distinct teasers CoreMedia Blueprint includes a
CMTeaser content type that can be used for this purpose. It provides all
properties required to display a teaser and can be linked to the content that it promotes. Teasers
without a link are also supported to create non-interactive brand promotions etc.