Non-catalog pages (or "Other Pages") like "Contact Us", "Log On" or even the homepage are shop pages, which can also be extended with CMS content. The "homepage" case is quite obvious. The need to enrich the homepage with a custom layout and a mix of promotional and editorial content is very clear. However, the less prominent pages can also profit from extending with CMS content. For example, context-sensitive hotline teasers, banners or personalized promotions could be displayed on those pages.
You can augment a non-catalog page with Studio using the preview's context menu. In the Studio preview, navigate to the non-catalog page that should be augmented , right-click its page title and select from the context menu.
You can also perform the following steps using the common content creation dialog:
Make sure, that the layout of the page in the WCS contains the CoreMedia Content Widget.
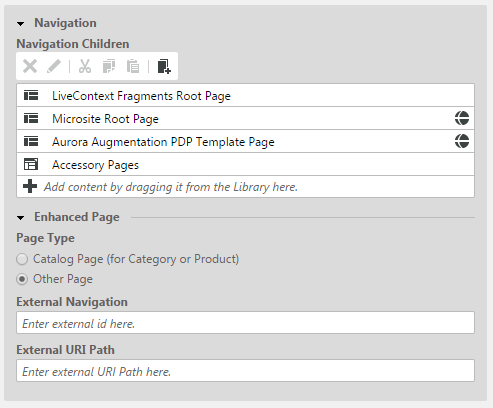
Create a document of type Augmented Page and add it to the Navigation Children property of the site root content.
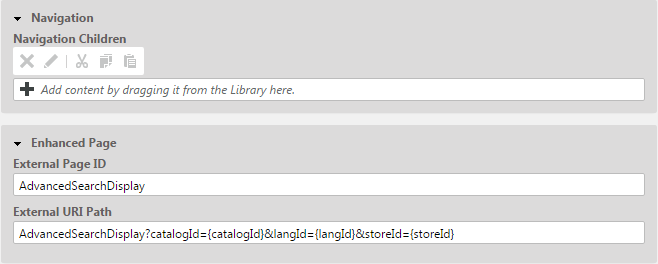
Enter the ID (from the URL) of the other page into the External Navigation field of the
Augmented Page.Optional: Set the External URI Path if special URL building is needed.
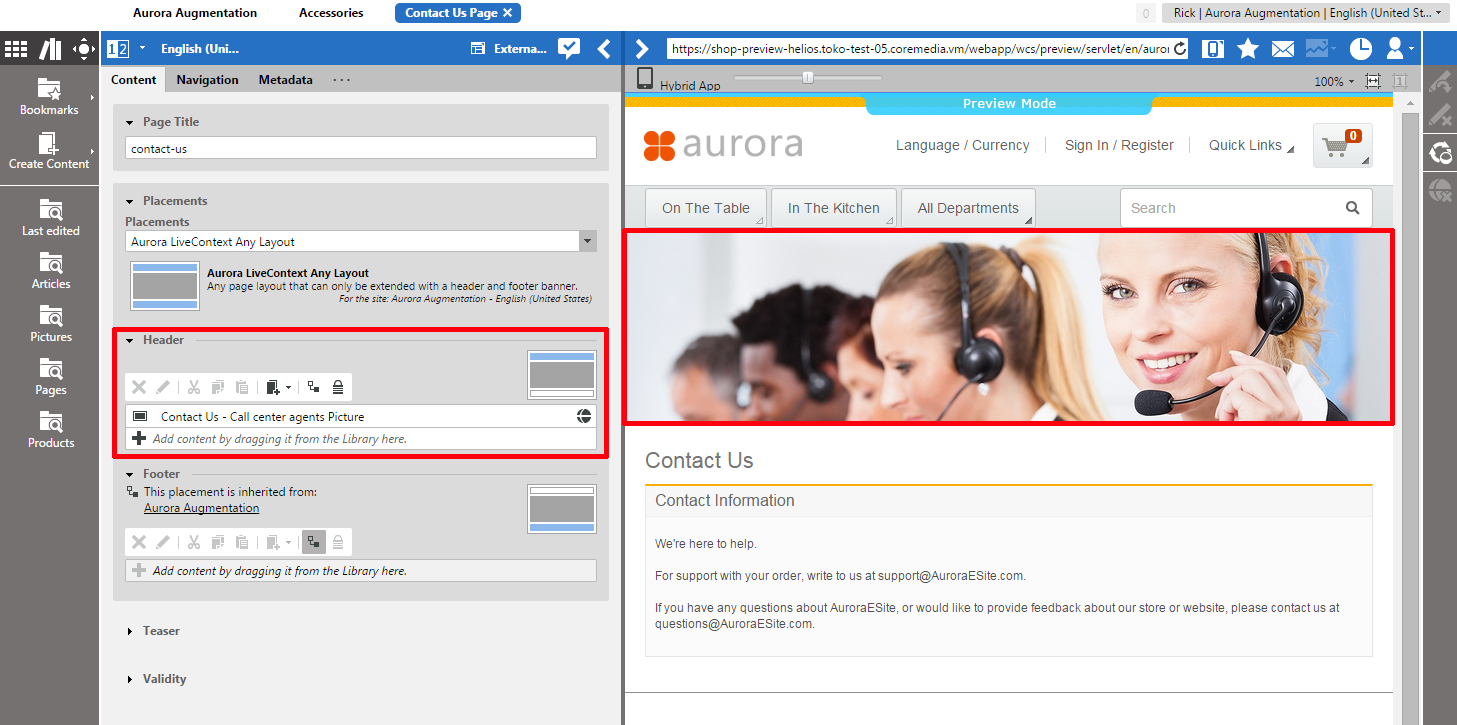
In the following example a banner picture was added to an existing "Contact Us" shop page. To do so, you have to create an Augmented Page, select an corresponding page layout and put a picture to the Header placement.
The case to augment a non-catalog page with CoreMedia Studio differs only slightly from augmenting a catalog page.
You use Augmented Page instead of Augmented Category and
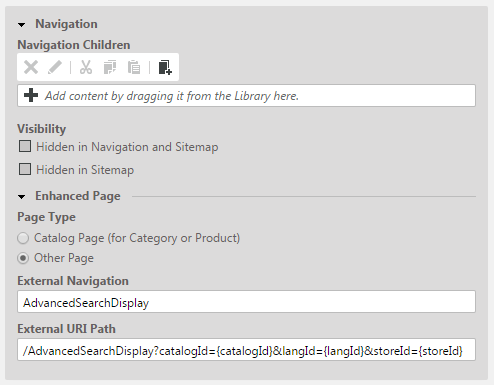
instead of linking to a category content, you have to enter a page ID in the External Navigation
field. The page ID identifies the page unambiguously. Typically it is the last part of the shop URL-path without any parameters.
https://<shop-host>/en/aurora/contact-us
The URL above would have the page id contact-us that will be inserted into the
External Navigation on the Navigation tab. In case of a standard "SEO"
URL without the need of any parameters the External URI Path field can be left empty.
When the URL to a WCS page is not a standard SEO URL but contains, for example, additional parameters, you can add this additional information via the External URI Path field (see Figure 5.38, “Example: Navigation Settings for a custom non SEO Form”). This is necessary in order to get the Studio preview for the augmented page or for links rendered from the CMS. Therefore, if you have entered the correct URL, you will see the page in the preview.
In the External URI Path field, you redefine the URL path starting from /en/aurora/...
and add required parameters. For example the advanced search
page does not use the standard SEO path and in turn it has additional parameters:
.../AdvancedSearchDisplay?catalogId=10152&langId=-1&storeId=10301
Some of the standard parameters are well known and can be replaced by tokens, because they are very typical for all such URLs. In order to flexibly copy these URLs to other sites with different shop configurations the following tokens can be used:
| Token | Description |
|---|---|
storeId | The current store id. |
catalogId | The current catalog id. |
langId | The current language id. |
Table 5.11. config.id
Tokens have to be enclosed with curly braces. In case of the Advanced Search Page it would be possible to enter to following String into the External URI Path:
/AdvancedSearchDisplay?catalogId={catalogId}&langId={langId}&storeId={storeId}![[Note]](../common/images/note.png) | Note |
|---|---|
Be aware that the property External Navigation must be unique within all other "Other Pages" of that site. Otherwise the rendering logic is not able to resolve the matching page correctly. A validator in CoreMedia Studio displays an error message, if a collision of duplicate External Navigation values occurs. Your navigation hierarchy can differ from the "real" shop hierarchy. There is also no need to gather all pages below the root page. You can completely use your custom hierarchy with additional pages in between, that are set Hidden in Navigation but can be used to define default content for are group pages. |
Special Case: Homepage
The home page of the site is the main entry point, when you want to augment an IBM WCS catalog. In the commerce-led scenario,
it is a content item of type Augmented Page. While in the content-led scenario it is a Page.
The External Navigation field can be left empty. The homepage is anyway the last instance that will be choosen if no other page can be found to serve a fragment request.
The External URI Path field is also likely to remain empty, unless the shop site is to be
accessible with an URL, which still has a path component (e.g. ../en/aurora/home.html). But in most
cases you wouldn't want that.