The e-Commerce Blueprint provides a modern, appealing, highly visual website template that can be used to start a customization project. It demonstrates the capability to build localizable, multi-national, experience-driven e-Commerce web sites. Integration with IBM WebSphere Commerce ships out of the box. Other e-Commerce systems can be integrated via the CoreMedia e-Commerce API as a project solution.
Two integration patterns are available with the product:
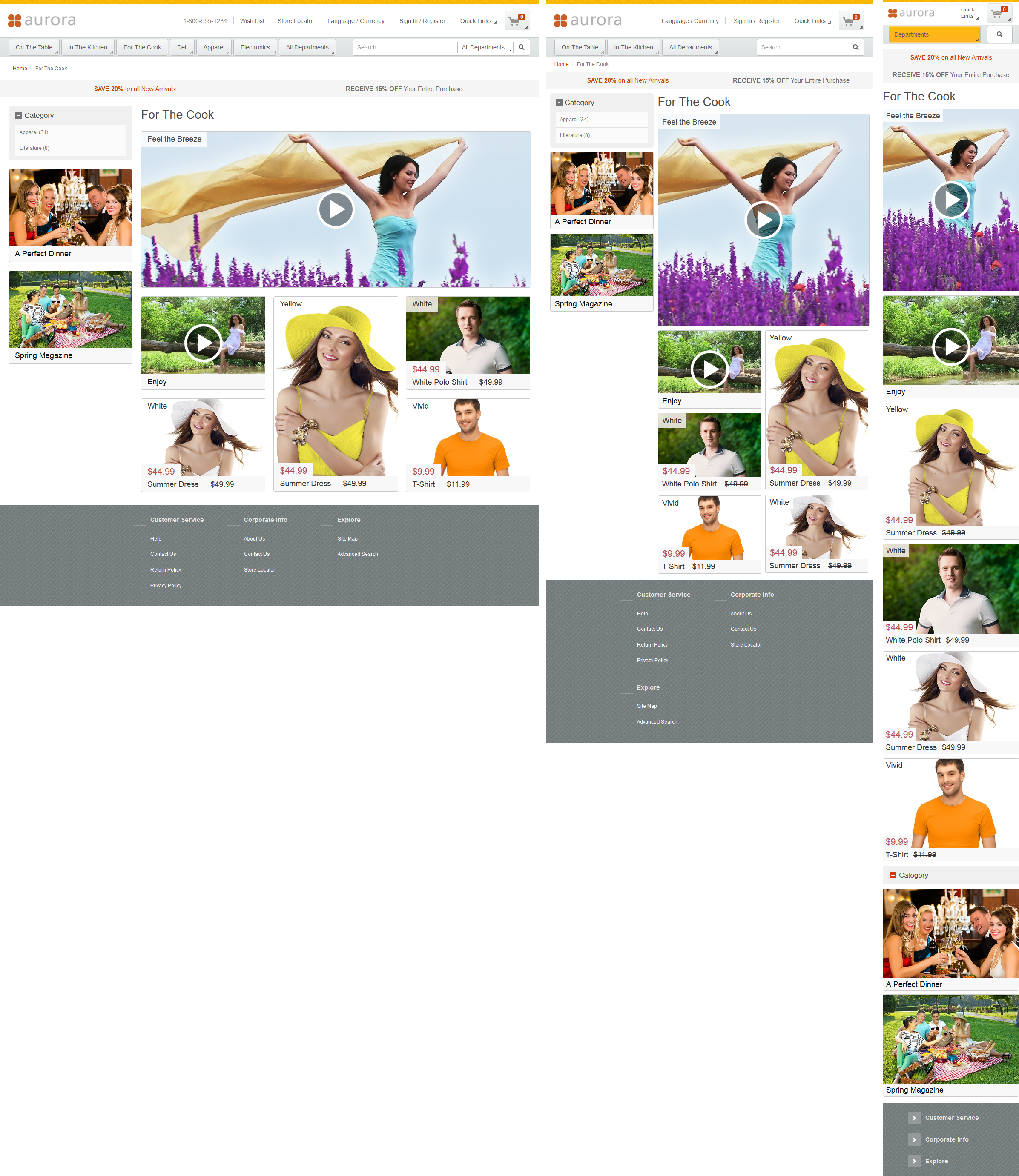
e-Commerce-led fragment-based approach shown in the Aurora B2C and B2B store examples
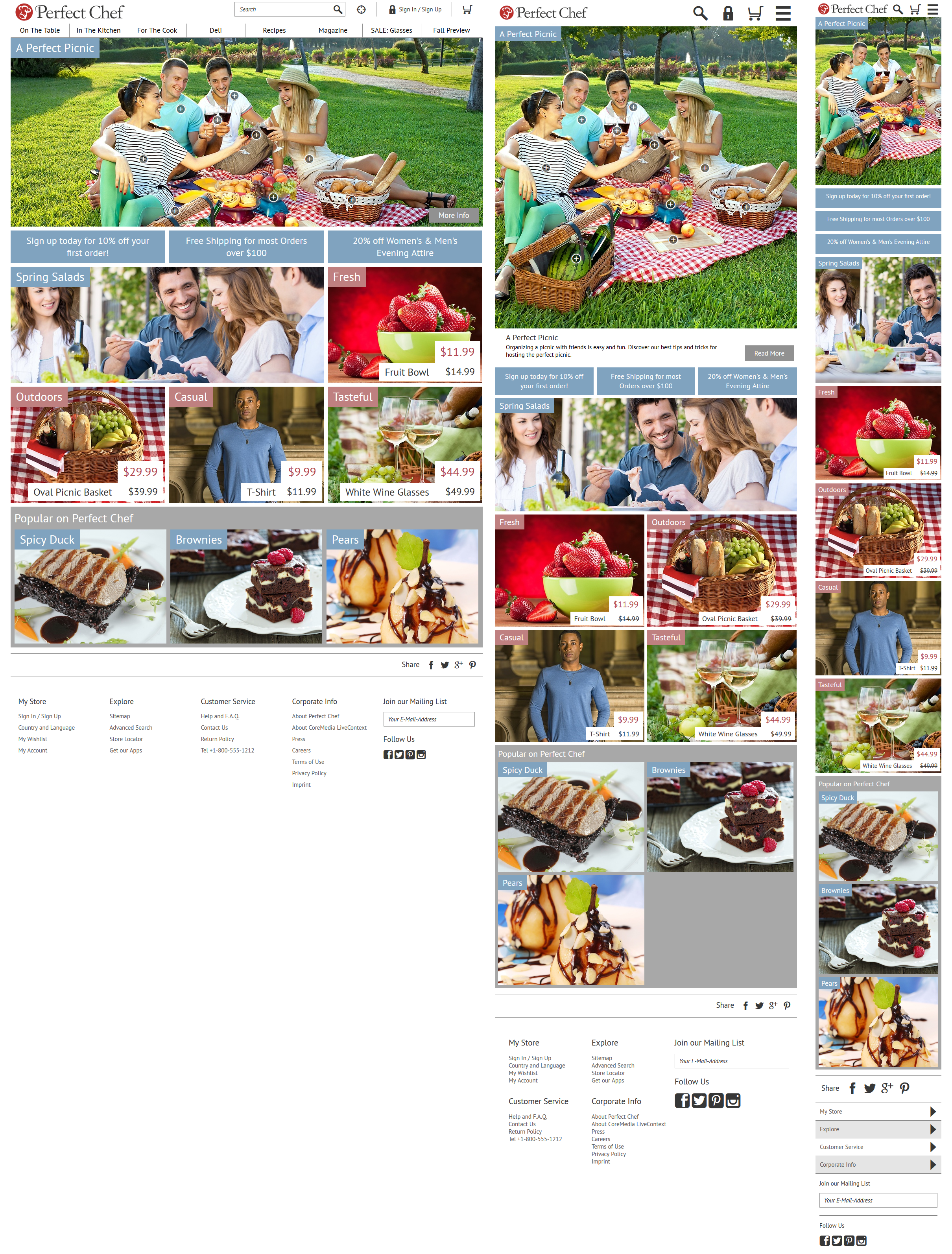
Experience-led hybrid blended approach shown in the Perfect Chef store example
Based on a fully responsive, mobile-first design paradigm, the e-Commerce Blueprint leverages the Masonry dynamic grid framework and the Freemarker templating framework. It scales from mobile via tablet to desktop viewport sizes and uses the CoreMedia Adaptive and Responsive Image Framework to dynamically deliver the right image sizes in the right aspect ratios and crops for each viewport.
The responsive navigation can blend e-Commerce as well as content categories and content pages seamlessly and in any user-defined order that does not have to follow the catalog structure. Navigation nodes with URLs to external sites can be added in the content.