You can not only augment catalog pages with content from the CoreMedia system, but also all other pages in your store. Most prominently the homepage, but also search pages, log-in pages or others.
Create a new
Augmented Pagecontent item in your site folder.Add the new page to the Navigation Children property of the root
Augmented Pageof your site.Select an adequate layout in the Content tab and add the desired content to the placement that matches the one defined in the CoreMedia Content Widget.
Add the page ID of the shop page that you want to augment to the External Page ID field. Typically, the page ID is the last part of the shop URL without any parameters. For example, consider the following URL:
https://<shop-host>/en/aurora/contact-us
Here, the page ID would be
contact-us. When you have a simple SEO conform URL without further parameters, you would be done and would see the page in the Studio preview.In case of a non-SEO URL like the following
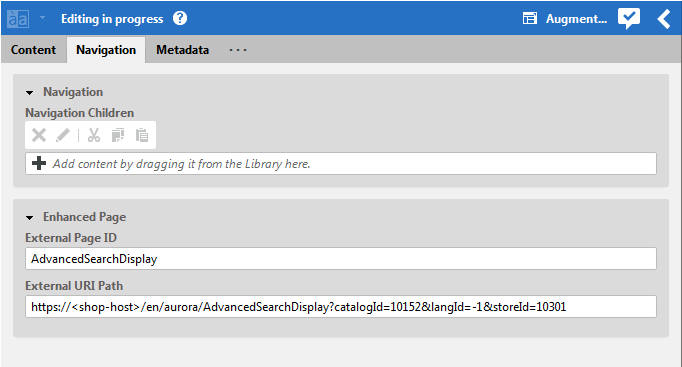
https://<shop-host>/en/aurora/AdvancedSearchDisplay? catalogId=10152&langId=-1&storeId=10301you have to add additional information to the External URI Path field. This is especially required to get a preview in Studio.
Add the part of the URL behind
/en/aurorato the External URI Path field. See Figure 6.30, “Navigation Settings for a custom non SEO Form” for an example. As you can see, you can use the following placeholders for some parameters. You have to set the placeholders in curly braces.
| Token | Description |
|---|---|
storeId
| The current store Id |
catalogId
| The current catalog Id |
langId
| The current language Id |
Table 6.2. Placeholders for URL parameters
When you have done everything right, you will see the augmented page in the Studio preview.