![[Note]](../common/images/note.png) | Note |
|---|---|
CoreMedia Blueprint feature |
CoreMedia Blueprint offers a default template set that supports responsive design. That is, your website appears on different devices (PC, Tablet, cellular phone...) in a layout that is appropriate for the device. In order to check the appearance on specific devices, or open the Preview in another browser, you can use the external preview.
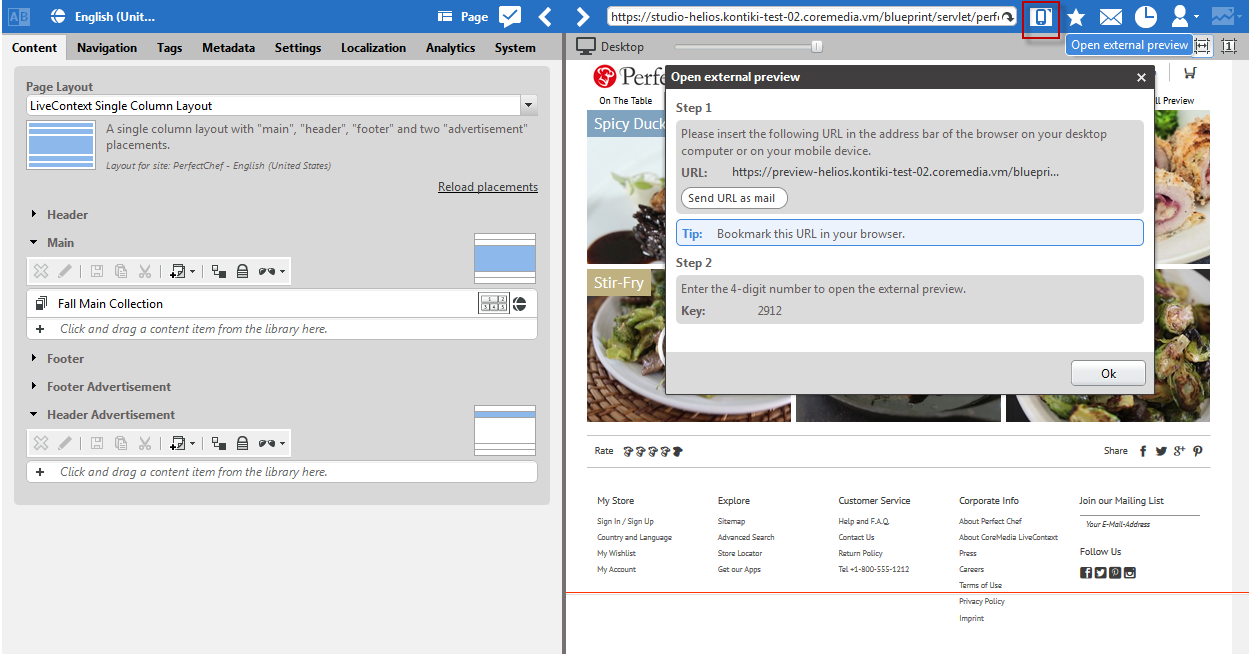
Open external preview
Click the [Open external preview] icon, a dialog opens up
Enter the URL that is shown in the dialog into the address bar of the browser of your external device. A login dialog opens.
Enter the PIN that is shown in the dialog into the login window of your external device.
Now, the browser shows the preview of the active content item in the Form.