Adding the CoreMedia Content Widget to a slot of a layout managed by the IBM Commerce Composer as described in Section 6.2.3.2, “Adding CoreMedia Content Widget to WCS” is the main way to get content from the CMS into pages delivered by the WCS.
In general, you can define content at the following positions:
Content for specific IBM commerce categories. This content is used for the category and all of its subcategories for which you have not defined more specific content. You might, for example, define common content for all apparel categories but define more specific content for the Women Handbags category. This is described in Section 6.2.3.4, “Adding Category Specific Content”
Specific content for product detail pages of a certain category and all of its subcategories for which you have not defined more specific content. This is described in Section 6.2.3.5, “Adding Specific Content for Product Detail Pages (PDP)”.
Specific content for pages in your WCS store that are not catalog pages, for example, the homepage, search pages or others. This is described in Section 6.2.3.6, “Adding Content to Other Pages”
Default content for all IBM commerce categories, product detail pages and others for which you have not defined more specific content. Normally, this page will be created only once by a technical editor. How to define default content is described in Section 6.2.3.3, “Adding Default Content for Categories and Product Detail Pages”.
Separate pages, that contain the header and footer of the WCS, but only show CoreMedia content in the main part of the page. These pages are not part of the current section, see Section 6.2.3.7, “Adding CMS Pages or Articles to the WCS” and Section 6.2.3.8, “Adding CMS Microsites to the WCS” for details
The content that is shown in the slot is taken from specific Augmented Pages or
Augmented Categories items in your site hierarchy. These pages must have a placement
in the Content or Product Content tab that
matches with the placement defined in the CoreMedia Content Widget.
To make editing easy, the page grid of these pages will correspond to the layout of your
catalog page (depends on your system configuration).

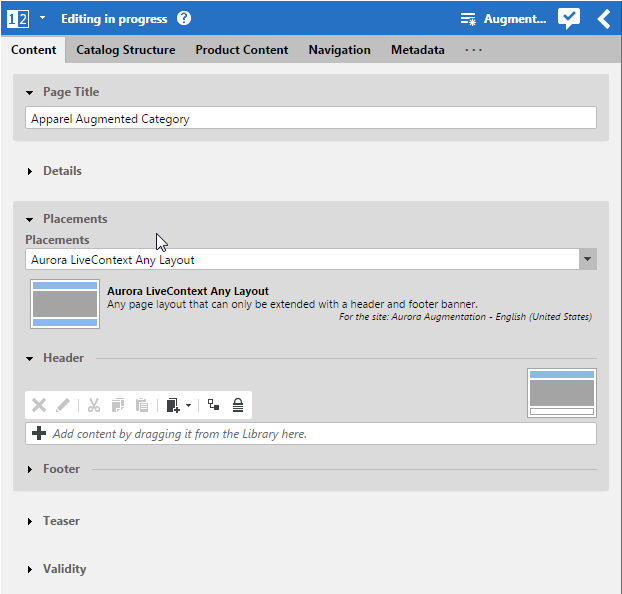
Figure 6.19. Example of a page with a page grid for fragment use. The placements that corresponds to the commerce layout are highlighted in blue and are the only ones that can be edited.
The following list shows how the CoreMedia system determines the placement whose content should be inserted into a WCS category overview page. The search is done hierarchically along categories of the WCS category tree.
Select the
Augmented Pagethat is connected with the IBM store. This is the site root page.In this site, find an
Augmented Categorycontent item for the requested category.If there is no
Augmented Categoryfor the requested category, search the parent categories upwards until you find anAugmented Category.If there is no
Augmented Categoryat all, take the Catalog root Augmented Page.
Now, an
Augmented Categorycontent item has been found. The augmenting content is taken from a placement in the page grid, that corresponds to the placement name, defined in the Content Widget.If the placement does not exist. The
Augmented Pagesite root is taken and the content from the corresponding placement is taken.
Figure 6.20, “Decision diagram” shows this process in more detail.