Studio User Manual / Version 2310
Table Of ContentsCoreMedia Studio enables you to edit an uploaded image; even animated GIFs are supported.
You can, for example, flip, rotate, crop an image or change brightness and contrast. This functionality is non-destructive and can be reverted. You can use most of these functions like in your standard image processing software. Nevertheless, the cropping feature differs from the usual implementation that you know from other image processing tools.

Note
When you know that you will only need the original image, for technical usage, for example, then you can select the Use Original Image checkbox below the image. In this case, the uploaded image without any crops or edits will be used.
The CoreMedia system automatically scales down very large images during upload. So, when you upload an 5000*5000 pixel image you might see, for example, an original size of only 4000*4000 pixel in the image editor. The Use Original Image checkbox does not affect this scaling. The auto-scaling is only applied in Self-Managed and early Cloud Installations.
Image orientation in image file's metadata (EXIF) is not evaluated by the CoreMedia system. So, if an uploaded image appears mirrored or oriented unexpectedly, you may apply a correcting rotation and/or flipping in Studio's image editor or rotate / flip the image to the desired orientation (without EXIF metadata) using an external tool prior to uploading in Studio. Using an external tool is the recommended way.

Features of Cloud Installations
The editing capabilities of Self-Managed and new Cloud Installations since CMCC 11 (2307) differ in terms of supported image formats, image sizes, and image editing capabilities. The features of image editing in a Cloud installation are described here. For example, if you see a broken image in your preview, it is most likely due to an image exceeding the supported image dimensions.
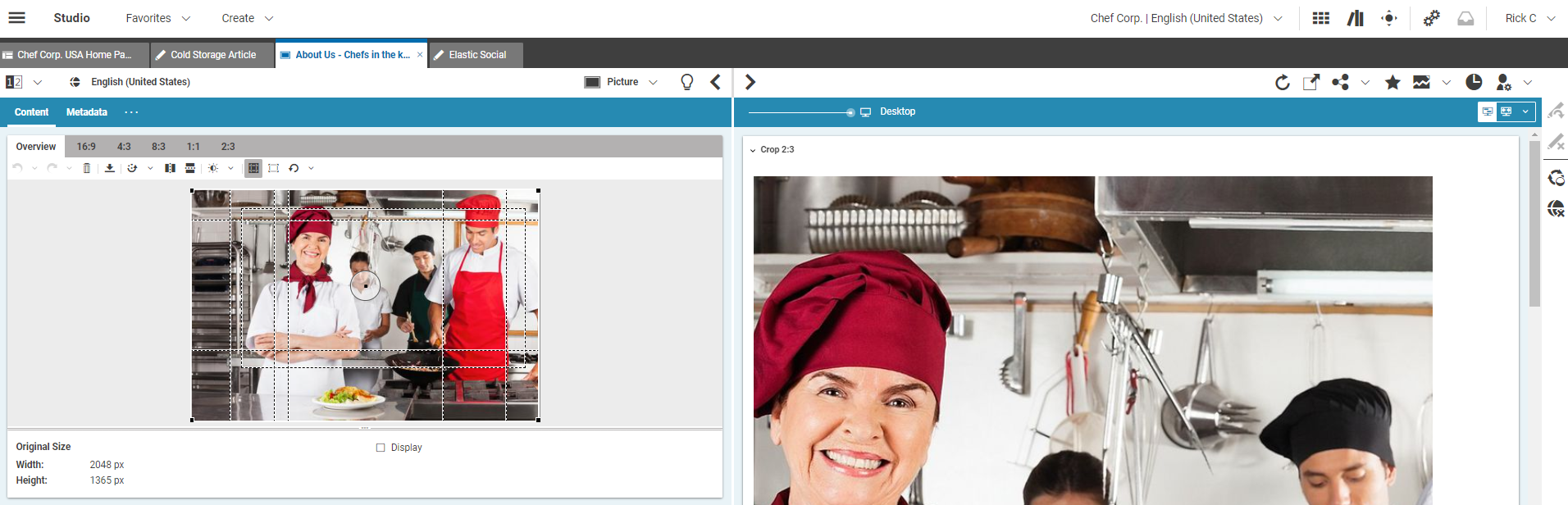
The main idea in CoreMedia Studio is, that you need images for your website which have a fixed aspect ratio that fits perfectly into the page grid. Therefore, your CoreMedia system has been prepared so that you can choose different crops with a fixed aspect ratio and a minimal size for a given image. An example of possible crops are shown in the image (see Figure 4.71, “Cropping images”) with selection frames. You can use the tabs in the form to select a specific crop. In the preview, you will see all crops in comparison.
So, for example, the 4:3 crop could be shown in an article on your website while the 1:1 crop is shown in a teaser. Where a crop is actually shown, depends on your specific CoreMedia system configuration.