Blueprint Developer Manual / Version 2310
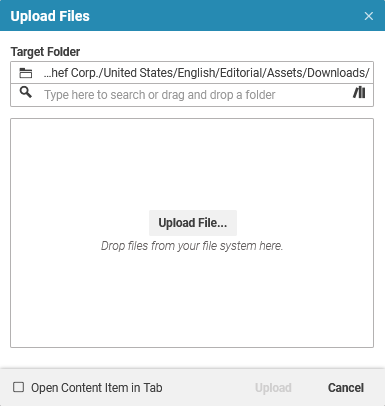
Table Of ContentsYou can invoke the upload files dialog from the new content menu or the library. The dialog shows a drop area and the folder combo box shows where the uploaded documents will be imported to. You can drag and drop files from the desktop or the file system explorer onto the drag area. After the drop, the files are enlisted with a preview (if supported by the OS), a name text field and a mime type field. The mime type is automatically determined by the OS. After pressing the confirmation button the files are uploaded and corresponding content items are created and checked-in. You may choose to open the content items automatically after the upload is finished.
Besides the upload dialog, you can simply drag and drop files into a folder of the Library or into a link list. Studio will automatically create the content items based on the MIME type of the file.
The upload of Word documents is a special case. If the Word document contains images, Studio
will create articles for the text content as well as pictures for the images in the Word
document. The article links automatically to the pictures. CoreMedia Blueprint contains a
prototype class WordUploadInterceptor in the
Validators extension. The class defines the conversion of Word documents to
rich text and images. Use the class to add your own conversion logic.

Note
The WordUploadInterceptor class is only a prototype that does not
support all Word documents and Word formats. Most likely, you have to adapt it to your
requirements.
How to configure the upload settings
The upload settings are stored in the settings content item UploadSettings in
folder /Settings/Options/Settings. The default configuration has the
following format:
<Struct xmlns="http://www.coremedia.com/2008/struct" xmlns:xlink="http://www.w3.org/1999/xlink">
<StringProperty Name="defaultContentType">CMDownload</StringProperty>
<StringProperty Name="defaultBlobPropertyName">data</StringProperty>
<IntProperty Name="timeout">300000</IntProperty>
<IntProperty Name="maxFileSize">67108864</IntProperty>
<IntProperty Name="previewMaxFileSizeMB">32</IntProperty>
<BooleanProperty Name="previewDisabled">false</BooleanProperty>
<BooleanProperty Name="autoCheckin">true</BooleanProperty>
<StructProperty Name="mimeTypeMappings">
<Struct>
<StringProperty Name="image">CMPicture</StringProperty>
<StringProperty Name="application">CMDownload</StringProperty>
<StringProperty Name="audio">CMAudio</StringProperty>
<StringProperty Name="video">CMVideo</StringProperty>
<StringProperty Name="text">CMDownload</StringProperty>
<StringProperty Name="text/css">CMCSS</StringProperty>
<StringProperty Name="text/javascript">CMJavaScript</StringProperty>
<StringProperty Name="text/html">CMHTML</StringProperty>
</Struct>
</StructProperty>
<StructProperty Name="mimeTypeToMarkupPropertyMappings">
<Struct>
<StringProperty Name="text/css">code</StringProperty>
<StringProperty Name="text/javascript">code</StringProperty>
<StringProperty Name="text/html">data</StringProperty>
</Struct>
</StructProperty>
</Struct>
For a detailed description about the elements and attributes see table below.
autoCheckin
| |
| Format | String |
| Description | If set to true, the uploaded contents are checked in after being created. |
defaultContentType
| |
| Format | String |
| Description | The default content type to create if the mime type of a file has no corresponding mime type mapping. |
defaultBlobPropertyName
| |
| Format | String |
| Description | The default blob property name to which the file blob is written to. |
previewMaxFileSizeMB
| |
| Format | Number |
| Description | Files that are dropped to the upload dialog and are larger than this value won't have a preview. This is used to avoid browser crashed for big file and defaults to 32MB. |
previewDisabled
| |
| Format | Boolean |
| Description | Boolean flag to disable the preview of upload items completely, defaults to 'false'. |
mimeTypeMappings
| |
| Format | Struct |
| Description | Depending on the mime type the content type to generate is mapped here. Here the primary type or the whole mime type can be specified. |
mimeTypeToMarkupPropertyMappings
| |
| Format | Struct |
| Description | Depending on the mime type the markup property name to which the file is written. |
mimeTypeToBlobPropertyMappings
| |
| Format | Struct |
| Description | Depending on the mime type the blob property name to which the file is written. |
timeout
| |
| Format | Integer |
| Description | The timeout in milliseconds for uploads, default value is 300000. |
maxFileSize
| |
| Format | Integer |
| Description | The maximum allowed file size to upload in bytes, default value is 64MB. |
Table 6.1. Upload Settings
How to intercept the content's properties before creation
There is an example of a Content Write Interceptor contained in the
Validators extension:
<bean id="pictureUploadInterceptor"
class="com.coremedia.rest.cap.intercept.PictureUploadInterceptor">
<property name="priority" value="-1"/> <!-- Ensure that this interceptor is executed before other blob interceptors -->
<property name="type" value="CMPicture"/>
<property name="imageProperty" value="data"/>
<property name="widthProperty" value="width"/>
<property name="heightProperty" value="height"/>
<!-- uploadLimit: max image size (width * height) in pixels. Images are not uploaded if too big to prevent
OutOfMemoryExceptions. -->
<property name="uploadLimit" value="100000000"/>
<!-- maxDimension: max width and height in pixels of stored images in the database. Images are scaled down
if too big. -->
<property name="maxDimension" value="4000"/>
<property name="blobTransformer" ref="blobTransformer"/>
<property name="extractor" ref="imageDimensionsExtractor"/>
</bean>
It is a Content Write Interceptor for the CMPicture content type which scales an
uploaded image blob to a configurable max dimension and writes the image dimensions to the width
and height String property of the image content item. It also rejects images that exceeds a total
pixel size specified in the uploadLimit property to avoid the JVM from running out
of memory. See the Studio Developer Manual for Content Write Interceptor. The
interceptor class itself is now part of the core. You can find other interceptor sources files
in the Validators extension, for example, the WordUploadInterceptor.java
file.